Vou mostrar um pouquinho do que sei sobre o assunto SPA ( Single-page Applications ) iremos utilizar WebApi e Extjs.
Se você nunca trabalhou com ASP WebApi esse tutorial é para você.
Dividi esse tutorial em 3 partes
- 01 - Teste do WebApi
- 02 - Desenvolvimento do BackEnd
- 03 - Desenvolvimento do FrontEnd
Para melhor compreendermos a arquitetura iremos separar o Front e o BackEnd .
BackEnd
Banco de dados : MS SQL
Linguagem : C#
Service: ASP Web API 2.0
FrontEnd
ExtJS 5
Os requisitos são:
- Visual Studio 2013 Express ou outra versão
- Fiddler
- Pacote Javascript Extjs
Em primeiro lugar faremos um teste de como funciona o Asp WebApi , ele foi desenvolvido para melhorar a comunicação entres as aplicações em javascript e mobile que geralmente trafegam JSON, ele é um serviço sem o SOAP que provem comunicação com a notação JSON e XML na chamada da aplicação que é definido qual o tipo que irá ser utilizado .
-Teste
Em primeiro lugar vamos fazer um teste de como funciona o Asp WebApi.
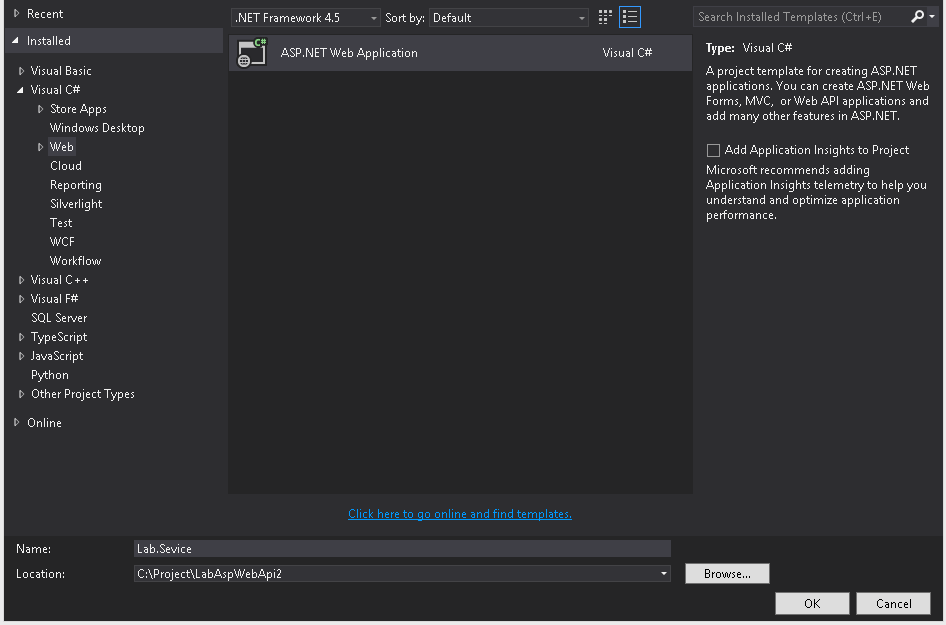
Adicione um novo projeto em File/New/Project na tela New Project selecion Visual C# / Web - Adicione o Nome e local e selecione OK.
Selecione um template "Empty" e Folder code references "WebApi"
Adicione o controle, clique direito em Controllers , e selecione Add / Controller
Defina um nome para o controle , por padrão ele sugere uma terminação Controller é uma boa prática que é aconselhável manter , é uma boa prática para facilitar a localização do MVC em seu projeto e se selecione Add.
Desenvolvemos um metodo "Test" para testar a requisição do get, uma característica é facilidade que o WebApi tem é você pode expor o tipo de requisição de http para cada tipo de chamada, exemplo Get para chamadas de leitura de dados Post para input de dados DELETE para deleção de dados.
Após o Execute você vai receber o resultado na aba , click duas vezes no resultado.
02 - Desenvolvimento do BackEnd
Referencias
http://www.asp.net/web-api
Código fonte
https://github.com/americoa/webapi/tree/01TestWebApi







No comments:
Post a Comment