- 01 - Teste do WebApi
- 02 - Desenvolvimento do BackEnd
- 03 - Desenvolvimento do FrontEnd
Continuando o tutorial vamos para o passo dois desenvolvendo o backend.
Caso você já tenha um servidor com MS SQL instalado pule essa etapa .
Adicione uma nova instancia: Na barra selecione VIEW / Server Explorer e depois click direito em Data Connections e então selecione Create New SQL Database.
Coloque o nome do servidor MS SQL ou outro, caso você não tenha coloque "localhost" no Server Name , o tipo de autenticação para se conectar no servidor e depois adicione o nome do seu banco de dados no meu caso escolhi "ClientControl".
Após vamos adicionar uma nova tabela navegue no [seu servidor / sua tabela] selecione Add New Table.
Copie e cole o SQL e selecione Update
Crie uma nova pasta : Clique direito no projeto , selecione Add /New Folder com nome DataModel
Adicione um novo Model EF: Selecione a pasta Data data model , click direito selecione Add / New Item
Selecione Data / Ado.Net Entity Data Model nomeie , no meu caso coloquei o nome de DBClient
Agora vamos selecionar o tipo de model no nosso caso selecione EF Designer from database , ele irá criar um modelo baseado no desenho que modelamos nossa tabela no banco de dados, selecione Next >
Selecione a conexão no seu banco de dados
Selecione a versão do Framework no meu caso eu selecionei EF6.
Agora você tem modelo de dados EF6
Depois disso vamos criar uma classe que vai ficar exposto no cliente que nos colocamos um nome de ViewModel.
Adicione uma pasta com nome ViewModel.
Adicione uma nova classe click direito na pasta ViewModel / Add / Class coloque um nome na classe no meu caso deichei como MVClient
O que é e que significa CRUD?
CRUD é abreviação em inglês de CREATE ( criar) , RETRIEVE ( recuperar), UPDATE ( atualizar) e DELETE ( apagar) . São os métodos que geralmente utilizamos para manipular dados. Mas no ASP WebApi utilizamos HTTP Services e o mesmo prove 4 tipos de operações . Então teremos POST - CREATE , GET- RETRIEVE, PUT - UPDATE e DELETE-DELETE . A ideia principal dessa arquitetura é que não importa qual tipo de aplicação você tenha exemplo ; Desktop , Web, Mobile etc. Você possa consumir essas informações.
Então vamos continuar nosso lab.
Vamos criar os métodos para criar, recuperar, atualizar e apagar dados.
Testando o metodo LISTAR
Esse método é para listar os dados do banco de dados atráves do EF , com uma instancia no modelo e acessando os dados na base de dados e transferindo essas informação para classe modelo e retornando em formato JSON.
Execute o Fiddler na Aba Composer/Parsed metodo tipo GET coloque o link do seu service/api/NomeControle/Metodo e pressione Execute
O resultado esperado é a lista dos dados no formato JSON conforme a imagem abaixo.
Testando o método CRIAR
Esse método irá adicionar um novo registro no banco de dados através do EF.
Execute o Fiddler na Aba Composer/Parsed metodo tipo POST coloque o link do seu service/api/NomeControle/Metodo adicone o tipo de documento "Content-Type:application/json:charset=utf-8" e depois adicione as informações que irão ser incluídas em formato JSON no Request Body e pressione Execute.
Esse método irá atualizar as informações no banco de dados através do EF.
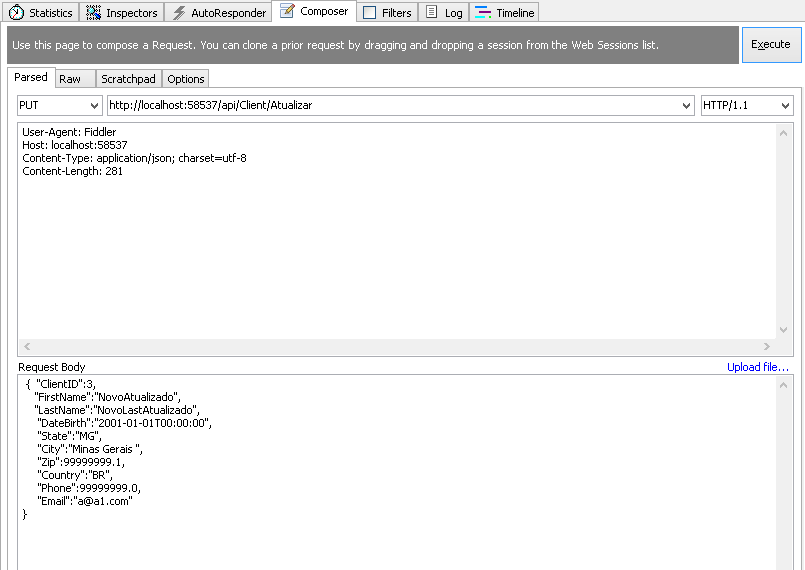
Execute o Fiddler na Aba Composer/Parsed metodo tipo PUT coloque o link do seu service/api/NomeControle/Metodo adicone o tipo de documento "Content-Type:application/json:charset=utf-8" e depois adicione as informações que irão ser atualizadas em formato JSON no Request Body e pressione Execute.
E finalmente o método Deletar
Esse método irá remover as informações no banco de dados através do EF.
Execute o Fiddler na Aba Composer/Parsed metodo tipo DELETE coloque o link do seu service/api/NomeControle/Metodo adicone o tipo de documento "Content-Type:application/json:charset=utf-8" e depois adicione as informações que irão ser atualizadas em formato JSON no Request Body e pressione Execute.
Até a próxima.
http://www.asp.net/web-api
Código fonte
https://github.com/americoa/webapi/tree/02BackEnd

















No comments:
Post a Comment