- 01 - Teste do WebApi
- 02 - Desenvolvimento do BackEnd
- 03 - Desenvolvimento do FrontEnd
- 03 - Desenvolvimento do FrontEnd
Finalizando esse tutorial vamos desenvolver o FrontEnd, que vamos utilizar o EXTJS no CDN (Content Delivery Network ) , o que significa isso? é que o script está no servidor na nuvem , para facilitar a compreensão.
Adicionar o Documento de inicialização
Vamos começar adicionando uma pagina HTML para o inicio da aplicação , click direito na raiz do projeto ADD new item , selecione o template de HTML Page, renomeie para index.html que é o documento padrão para inicializar a maioria dos webservices.
Adicionar uma Nova Pasta Script
Essa pasta será armazenado os arquivos de javascript.
Dentro da pasta Script Adicionar um novo arquivo app.js
Click direito na pasta Script ADD new item , selecione o template de JavaScript , esse é o arquivo que efetivamente aonde irão nosso desenvolvimento do front-end do EXTJS, abaixo a codificação da App em EXTJS.
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}/{data}",
defaults: new { id = RouteParameter.Optional,
data = RouteParameter.Optional
}
);
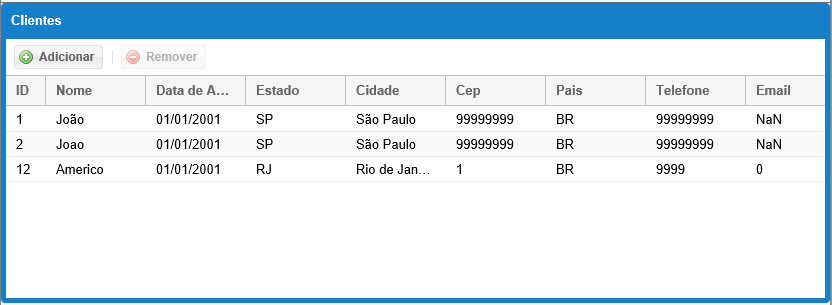
Então por fim temos a grid com edição na linha, e o CRUD do WebApi conversando JSON.
Espero que ajude o pessoal a compreender melhor a utilização do EXTJS com WebApi, e até a próxima.
Referencias
http://docs.sencha.com/extjs/5.1/
Código fonte
https://github.com/americoa/webapi/tree/03frontEnd


No comments:
Post a Comment